Aggiornato il: 3 Gennaio 2024
Fondamentale, ma spesso trascurata nel design e nel copy: parliamo della pagina contatti di un sito web. Che tu gestisca un blog personale o un sito professionale, la pagina contatti deve essere curata e mai banale. In questo approfondimento ti mostreremo:
Prima di impiegare il tuo tempo a creare una pagina contatti personalizzata, ti chiederai se ne vale la pena. La risposta è sì. Una pagina contatti efficace crea un rapporto di fiducia con il tuo target perché è un canale di comunicazione esclusivo e privato. L’utente può farti qualsiasi domanda ed entrare in contatto diretto con te.
Per questo i visitatori del tuo sito devono poterti contattare facilmente. La pagina contatti dev’essere linkata nel menu e sempre bene in vista anche nel footer. Non basta, però, aggiungere un form di contatto. Gli utenti devono capire in che modo puoi esser loro d’aiuto e rimanere colpiti da un design curato.
L’atteggiamento orientato al cliente e il tono di voce giusto possono fare la differenza nel concludere una vendita e trasformare i visitatori del tuo sito in acquirenti o lettori fidelizzati.
Racconta ai tuoi utenti chi sei, quali sono i tuoi valori, che tipo di servizi offri, ma soprattutto come puoi esser utile nella loro attività. Lo storytelling dev’essere curato nei minimi dettagli. Ogni contenuto va collocato al posto giusto. Una sequenza ben studiata trasforma la tua pagina contatti in un’unica grande call to action, che fa da guida alle varie cta e funnel di navigazione, conducendo alla conversione.
Per aumentare le interazioni usa CTA chiare, corte e coinvolgenti. Declina i verbi all’imperativo e alla forma attiva. L’utente non deve avere dubbi sull’azione da compiere nella tua pagina contatti. Per spingerlo a interagire evidenzia il vantaggio di entrare in contatto con te e sii specifico.
La piattaforma per il content marketing Contently, ad esempio, racconta all’utente il mondo digitale che intende costruire e lo invita a farne parte. Uno storytelling ispirazionale che si conclude con una CTA non aggressiva e friendly: Talk to us. Con questa CTA, preceduta da Find out if Contently is right for you, il brand sottolinea la voglia di entrare in contatto con i suoi potenziali clienti, senza far pressioni. L’utente si rilassa, non pensa che gli si voglia vendere qualcosa ad ogni costo, ed è più propenso a compilare il form.
Ci sono tre commenti possibili a un progetto di design: sì, no e wow. Punta a wow. Quando un utente atterra sulla tua pagina contatti deve trovarla bella e sorprendente, tanto da fargli venire voglia di contattare la persona che l’ha creata.
Anche una pagina minimal può essere stupefacente. Basta condire un design semplice con un po’ di ironia spalmata nel testo del form e il gioco è fatto. È proprio quello che ha fatto il sito Mostly Serious.

Per entrare in sintonia con il tuo target devi studiarne i bisogni. Adatta alla tua attività il tono di voce e lo stile della pagina. Il design di una pagina contatti di una clinica medica non potrà essere fuori dalle righe come quello di una contact page di un servizio di clown per feste di compleanno.
In ogni caso accogli gli utenti con un caloroso messaggio di benvenuto e spiega subito come puoi aiutarli. Mostrati disponibile, educato e affabile come un perfetto padrone di casa che accoglie gli ospiti sulla soglia.
La pagina contatti è il tuo biglietto da visita virtuale. Non c’è una seconda occasione per fare una buona prima impressione: controlla i refusi nel testo e non commettere errori grammaticali per non dare un’idea di scarsa professionalità.
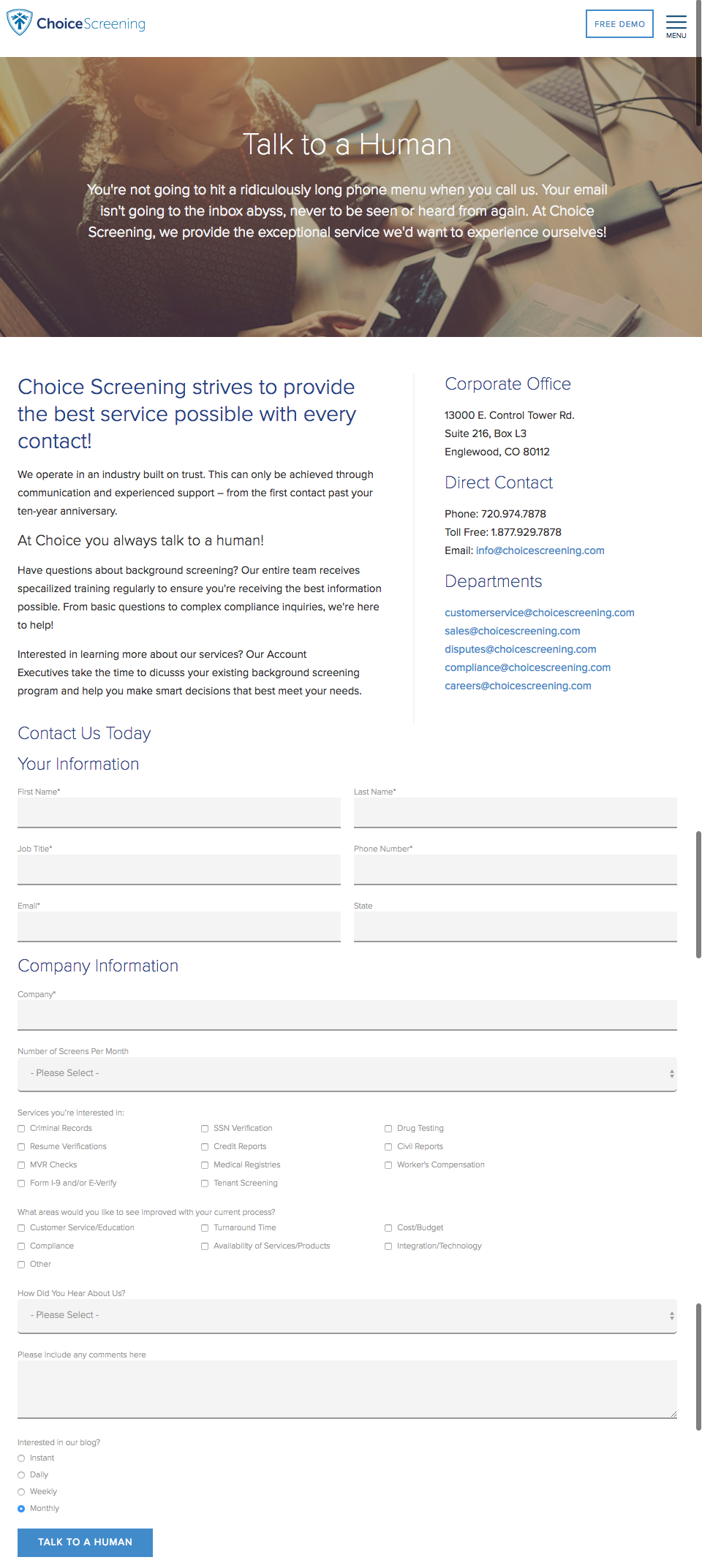
Un esempio di una pagina contatti che suscita reazioni positive è quella di Choice Screening, in cui campeggia la scritta Talk to a human. Diretta, concisa e d’effetto.

Se il tono di voce varia in base al target, c’è una buona pratica che vale per tutti i business: nel form di contatto non bisogna inserire troppi campi. Il tempo dei tuoi utenti è prezioso, e ogni campo non necessario che li costringi a compilare li allontana dal loro obiettivo principale: mettersi in contatto con te.
Per evitare che i visitatori abbandonino il tuo sito prima di aver inviato la richiesta di contatto, limitati ai campi che possono aiutarti a comprendere i loro bisogni. Non costringere gli utenti a darti troppe informazioni personali. Ad esempio non chiedere indirizzi email alternativi.
Sii chiaro e sintetico. I campi che non devono mancare sono: nome, indirizzo email e messaggio.
Per inserire un contact form nelle tue pagine web puoi usare un codice come questo.
Assicurati di ricevere correttamente le email, testando il corretto funzionamento del form con vari provider.
La pagina contatti può essere minimal, ma non necessariamente spoglia. Oltre al contact form puoi inserire:
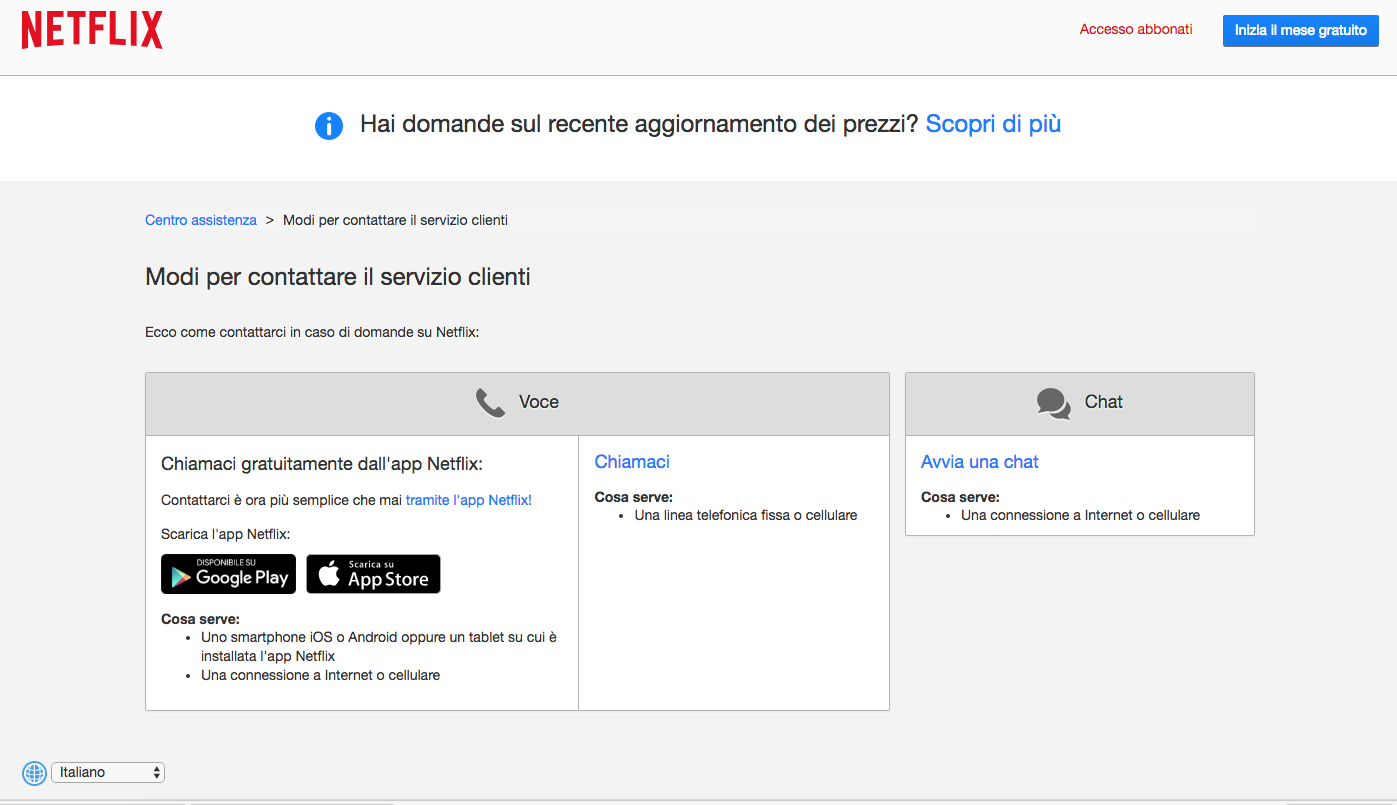
Nella sua pagina contatti Netflix inserisce tutti i canali di assistenza. Nella parte superiore della pagina il colosso dello streaming risponde a un dubbio che sta assillando molti utenti: l’aggiornamento dei prezzi. Non manca una call to action in alto a destra che invita a registrarsi per un mese di prova gratuito.

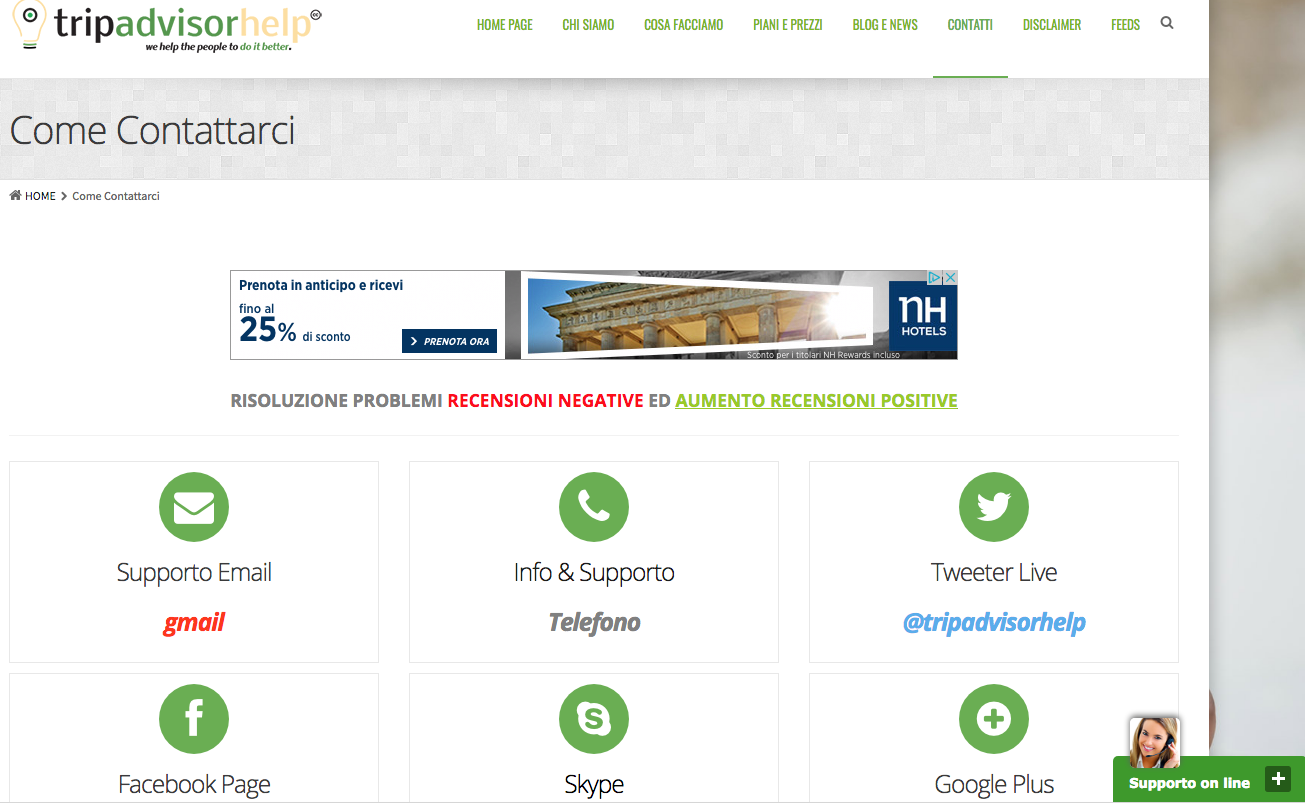
Anche la pagina contatti di Tripadvisor offre agli utenti diverse opzioni per parlare con l’assistenza clienti. Il motore di ricerca hotel e ristoranti sceglie un layout in linea con il design del portale e i colori del brand.
Un collegamento bene in vista rimanda alla risoluzione dei problemi comuni con recensioni negative e positive.

Chi l’ha detto che esistono solo le CTA Invia messaggio; Invio; Contattaci? In base al tipo di attività e al tono di voce adottato crea call to action non artificiali e divertenti. La web agency Huemor, ad esempio, invita a lanciarsi in avventure digitali spaziali. Nella pagina contatti, oltre al CEO e alla filosofia aziendale, viene presentata la cagnolina Amber, membro del team a quattro zampe che strappa subito un sorriso.
Non lasciare andare via il tuo utente dopo che ha inviato il suo messaggio. Crea una thank you page per confermargli che l’invio del messaggio è andato a buon fine. Esprimi la tua gratitudine con un messaggio ad hoc. Informalo sul tempo medio di risposta e sul modo in cui ti metterai in contatto con lui. Per non confonderlo usa lo stesso menù di navigazione presente nelle altre pagine del sito.
Progettare una thank you page coinvolgente ti permette anche di trattenere l’utente sul tuo sito e di sponsorizzare ulteriormente la tua attività. Puoi proporgli di leggere i tuoi post migliori mentre attende la tua risposta, o di cogliere al volo un’offerta. Inserisci anche il collegamento ai canali social per incoraggiarlo a seguirti sulle tue pagine pubbliche.
Dai un’occhiata a questa selezione di contact form originali e a questi design creativi per la contact page, troverai un bel po’ di sponti che fanno al caso tuo!
Pubblicato il: 19 Novembre 2017
TAG DI QUESTA GUIDA:
Ispirazione web design Strategie web marketing User experience designPOTRESTI INOLTRE LEGGERE:
Pensato per chi ha capito che per essere un vero leader deve trovare il suo stile personale, quel pizzico di magia che fa innamorare tutti. Leggendolo troverai esercizi, spunti e nozioni utili, ma soprattutto tanto tanto amore per il tuo lavoro.

Sarà il nostro appuntamento fisso: un modo per dimostrarvi tutta la cura e attenzione che vi dedichiamo ogni giorno.