Aggiornato il: 7 Agosto 2025
“Progettare sito web” è la parola chiave che ha fatto nascere questo articolo, in cui troverete tutti i passaggi necessari, qualche esempio di progetto di sito web e le nostre considerazioni sul come fare un sito web da soli.
In questa fase è VITALE capire che il sito web si inizia a fare solo quando è chiara la filiera, ovvero: chi siamo, cosa vogliamo fare, cosa vendiamo, la strategia di marketing e di vendita.
Il primo passo per progettare un sito web consiste nel creare il concept e la sitemap (paginazione), mettendo nero su bianco lo scopo e le pagine che lo comporranno.
Suggerimento non richiesto: less is more! Siamo sempre in tempo per aggiungere una pagina, e se partiamo snelli abbiamo meno cose da gestire
Nell’ipotesi di un sito vetrina aziendale, ad esempio, si può avere
Come si può intuire da questo primo esempio, oltre all’ipotesi di contenuto, alle pagine dev’essere data una funzione ben specifica. Se progettiamo un sito web è perché vogliamo che le persone leggano i contenuti. Non mettiamo pagine solo perché di sì!
Una pagina = Uno scopo
Prima di procedere al passaggio successivo, ipotizziamo il contenuto indicativo di ogni pagina, anche su carta.
A questo punto lavoriamo su come appariremo visivamente al nostro pubblico.
Prendiamo il logo, la palette colori, i font e tutto ciò che dev’esserci nell’immagine coordinata del mio brand.
Siccome il sito è l’ultima parte della filiera che costituisce l’immagine del brand, noi qui dobbiamo già avere tutti gli elementi che compongono l’immagine coordinata!
Inizia una prima fase di ricerca ispirazionale, che poi sfocia in un disegno.
Sfruttiamo questo momento per fare aprire la mente in modo creativo!
Partiamo dall’analisi dei siti della concorrenza, cerchiamo altri siti che ci piacciono, indipendentemente dal settore a cui appartengono. Questa attività è utile per noi, ma anche per parlare con il grafico che ci disegna il sito (se questo è il nostro caso).
Una volta che prendiamo coscienza di cosa ci piace, sappiamo dove orientarci e procediamo con il disegno di qualche pagina chiave del sito. Potrebbe essere sufficiente disegnare l’homepage e una pagina servizio, che probabilmente sarà anche la pagina che da cui partono le richieste di informazioni.
Creiamo così quella che in gergo tecnico viene chiamata anteprima grafica: una bozza parziale del sito, che soddisfa le nostre aspettative di stile, design, tono di voce. Una proposta che sentiamo vicina a quello che vogliamo trasmettere della nostra azienda.
È vero, ancora non abbiamo la gabbia grafica di tutto il sito.
Ma se vogliamo lavorare in ordine, senza diventare matti, suggeriamo di pensare ai contenuti prima del design, che poi verrà adattato
Iniziamo a preparare le bozza di testi, immagini/video per tutte le pagine del sito.
Completiamo i disegni utilizzando i contenuti preparati (vedi step 3), assicurandoci di creare tutti i template di pagina – ci basta una sola pagina di esempio per i prodotti.
Suggeriamo di pensare in questa fase anche alle pagine di servizio, per evitare di dimenticarcene dopo:
Ora la palla va ai programmatori, che tradurranno un disegno in codice e lo agganceranno ad un sistema di gestione di contenuti. Lo scopo di questa fase è arrivare a quella che in gergo tecnico viene chiamata demo, ovvero una versione semipronta del sito, da testare o arricchire di nuovi contenuti. Questa è una parte tecnica che o sappiamo fare o affidiamo a qualcun altro. Non ne parleremo qui.
Attenzione: facciamo sì che il sito sia tecnicamente pronto dal punto di vista SEO, cioè che rispetti i requisiti tecnici richiesti da Google
Qui cerchiamo il pelo nell’uovo: assicuriamoci che si veda tutto bene da qualsiasi dispositivo e agganciamo i sistemi di monitoraggio (se ne abbiamo). Fatto questo, possiamo procedere alla pubblicazione. Una volta che il sito è pubblicato, si testa nuovamente.
Una volta pubblicato, controlliamo che il sito sia agganciato a strumenti come Google Analytics e Search Console (e ricordiamoci di configurarli).
Altro suggerimento: le prestazioni contano
Il sito dev’essere reattivo, l’hosting performante, non devono esserci attese scomode in fase di caricamento. Verifichiamo che i contenuti multimediali pesino il meno possibile. Se il sito ha delle form per la lead generation o richiesta informazioni in generale, curiamo i messaggi che arrivano agli utenti.
Abbiamo visto come si progetta un sito e ora bisogna capire come portarci dentro le persone. Ma abbiamo già detto che il sito è parte di una strategia più grande, quindi ci auguriamo che su questo abbiate già le risposte! In caso contrario, che ne dite se ne parliamo insieme?
Come abbiamo progettato il sito web di BFENTERPRISE?
Abbiamo individuato i punti di contatto con il pubblico per le nostre attività di comunicazione online, ipotizzando di convogliare all’interno di un unico sito:
Abbiamo individuato quindi i canali di entrata degli utenti.
Grazie alle ricerche su Google, gli utenti finiscono sul nostro blog, che è stato progettato per canalizzare possibili lettori in un funnel che li porti dentro la nostra community o alla presentazione dei nostri servizi.
Promuoviamo i corsi attraverso PPC Google Ads, perciò le pagine dei corsi sono progettate per essere delle landing page – infatti abbiamo dovuto inserire la nostra presentazione, anche se c’è già nella pagina Chi Siamo del libro. Lo stesso vale per la pagina di richiesta ebook.
Dal punto di vista della progettazione, abbiamo seguito gli step che abbiamo visto nei paragrafi qui sopra.
Ecco degli esempi di possibili strutture per siti web, diverse in base alla tipologia di piattaforma da sviluppare:
Sito istituzionale -> Homepage che presenta l‘azienda (ci evita la pagina Chi Siamo), Servizi, Una pagina per ogni servizio e una pagina contatti.
Blog -> Homepage come una sorta di vetrina o prima pagina di una rivista, con gli articoli in evidenza. Poi possiamo avere le pagine di categoria che raccolgono gli articoli appartenenti ad una determinata categoria, la pagina di tag che raccolgono gli articoli collegati a un determinato tag, i singoli articoli, la pagina contatti.
Ecommerce -> Homepage come fosse la vetrina del negozio, con i prodotti più richiesti e le offerte. Poi le pagine di categoria, le pagine prodotto, le pagine di altri raggruppamenti come tag o brand o altro a seconda dell’ecommerce; il carrello, il gruppo di pagine del checkout, la pagina contatti.
Poche voci a menu. Diversi studi dimostrano che il numero ideale di voci è tra le 5 e le 8, in modo che l’occhio umano le possa guardare senza leggere.
No alle voci a tendina nei menu, che rendono l’usabilità del sito inutilmente difficile, in particolare dai dispositivi mobili. Se proprio siamo obbligati a metterle, ci piace pensare che sia perché c’è un difetto di progettazione (poi ci sono sempre le eccezioni, ci mancherebbe).
Se vogliamo un blog nel sito dobbiamo essere sicuri di poterlo mantenere. Non c’è sito più brutto di quello con il blog aggiornato a settembre 2017!
Assicuriamoci che l’utente possa capire dove cliccare e cosa si aspetta di trovare. Ricordiamoci che le persone non sanno quello che c’è nel nostro sito!
Ora che abbiamo un’idea del lavoro che sta dietro alla progettazione di un sito web, possiamo capire se farci supportare da una web agency o provare a costruirlo da soli.
Se il sito è un tassello fondamentale della vostra strategia di marketing, è bene interrogarsi a priori sui criteri di selezione per un partner. C’è chi preferisce la vicinanza fisica, la capacità tecnica, la produzione di contenuti, o chi ha bisogno di supporto nella parte creativa.
Cosa ci fa alzare le antenne per capire che potremmo avere problemi:
Se vogliamo fare tutto da soli usciamo dal tema di questo articolo, perché la realizzazione di un sito richiede tante competenze differenti tra loro.
Tuttavia, ci sono dei casi in cui anche noi consigliamo di fare da soli o di chiedere contributo minimo, in particolare se si è molto ferrati per hobby o lavoro su qualche aspetto tecnico dell’iter di progettazione.
Ad esempio, se lavoriamo come grafici e abbiamo già avuto a che fare con il mondo dei siti web, abbiamo una leva a nostro favore nell’utilizzare sistemi gratuiti o low cost (WordPress, Shopify ecc.), perché riusciamo ad avere una resa estetica importante.
Se la nostra idea di business è davvero solida, oppure proponiamo un servizio o prodotto con richiesta enorme o che siamo gli unici a proporre, possiamo anche partire con un sito fai da te e concentrare i nostri sforzi su tutte le attività organizzative, per passare la palla ad una web agency in un secondo momento.
Se siamo programmatori, possiamo provare a farci fare il design da un grafico o a partire da un template esistente.
Ma è anche vero che un sito si fa con obiettivi e aspettative, quindi qual è la probabilità di avere un’idea, fatturare centinaia di migliaia di euro ed essersi fatti il sito in casa? Ci sono i casi, ma sono eccezioni. E quando mai le eccezioni sono un modello di business?
Vi lasciamo con queste considerazioni finali, restando a totale disposizione per tutte le curiosità, i dubbi e le perplessità che vi sono rimaste su come progettare un sito web.
Pubblicato il: 23 Febbraio 2024
POTRESTI INOLTRE LEGGERE:
Pensato per chi ha capito che per essere un vero leader deve trovare il suo stile personale, quel pizzico di magia che fa innamorare tutti. Leggendolo troverai esercizi, spunti e nozioni utili, ma soprattutto tanto tanto amore per il tuo lavoro.


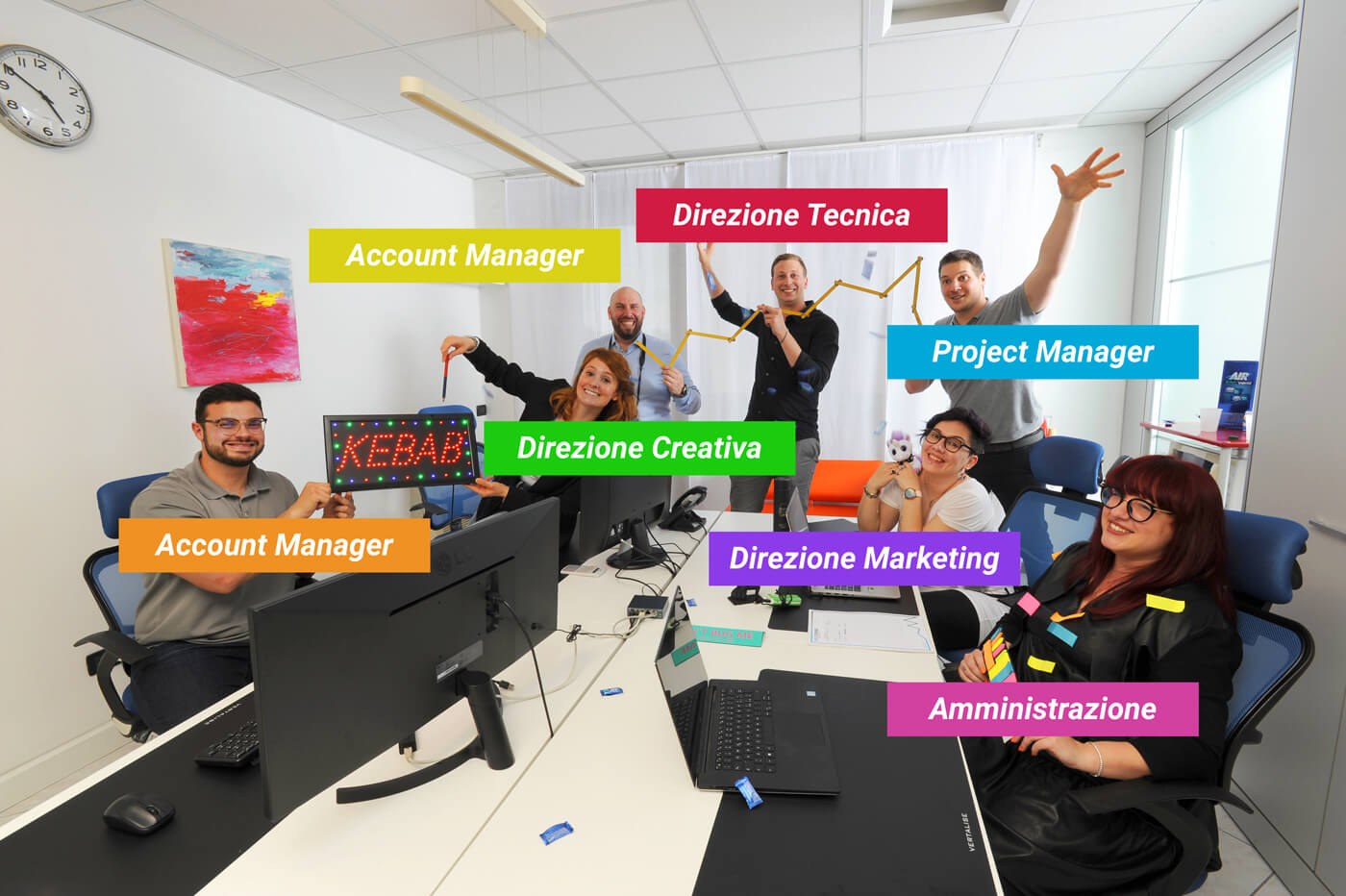
In questo sito puoi vedere qui e là alcune delle nostre facce. Ma il bello deve ancora venire: quando ci conosceremo meglio, parlandoci di persona, toccherai con mano l’umanità, la trasparenza, la tecnica di BFENTERPRISE. E anche la magia che sappiamo mettere in campo per valorizzare le aziende.
Sarà il nostro appuntamento fisso: un modo per dimostrarvi tutta la cura e attenzione che vi dedichiamo ogni giorno.